在之前的教程中,我通过做一套非常简单的 WordPress 主题,介绍了一系列关于 WordPress 主题制作的方法和函数。对于基础篇,有一些细节略过了,有一些功能没有提到,因为这些对于基础比较差的朋友有点难度,所以放在了 中级篇 教程中。回顾整个初级篇教程,有几个知识点需要介绍但是没有介绍到,还有一个小错误,于是就在本文中总结一下。
显示更多的文章列表
在目前的主题中,在首页中,只能显示有限的文章列表内容,并没有前后翻页的功能。这样,时间比较早的文章就看不到了,现在就要加上。需要用到的代码如下:
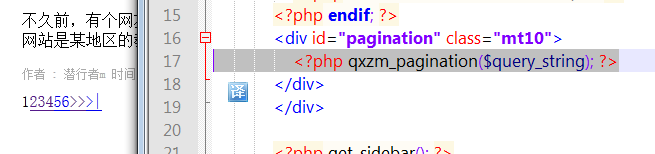
<div id=”pagination” class=”mt10”>
<?php posts_nav_link(); ?>
</div>
其中 posts_nav_link(); 这个函数就是用于生成列表翻页的函数。这段代码通常要放在文章列表的最下面
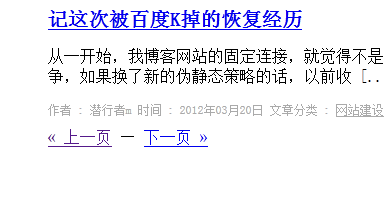
保存一下,刷新页面,我们就可以看到了多了一个“下一页”链接,点击之后,还会出现 “上一页”
这种方式非常简单,但是效果有限。在实际的应用中不大,因为现在网站大都用“页码数字”的形式来翻页。但是 WordPress 并没有提供与之相关的函数,有很多插件是用于实现这个功能的,但实际上用代码也能很方便的实现。下面就是我在网上找到的一段比较好的实现代码,作者不详:
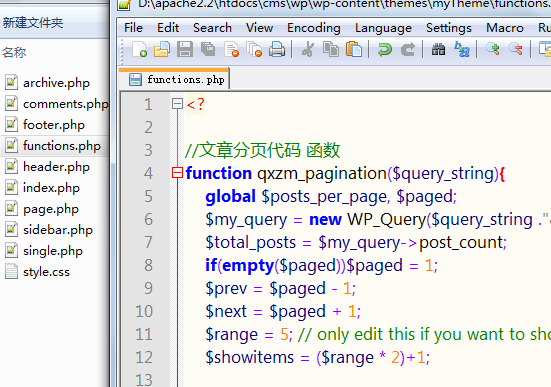
function qxzm_pagination($query_string){
global $posts_per_page, $paged;
$my_query = new WP_Query($query_string .”&posts_per_page=-1”);
$total_posts = $my_query->post_count;
if(empty($paged))$paged = 1;
$prev = $paged - 1;
$next = $paged + 1;
$range = 5; // only edit this if you want to show more page-links
$showitems = ($range * 2)+1;
$pages = ceil($total_posts/$posts_per_page);
if(1 != $pages){
echo "<div class='pagination'>";
echo ($paged > 2 && $paged+$range+1 > $pages && $showitems < $pages)? "<a href='".get_pagenum_link(1)."' class='inactive'>|<</a>":"";
echo ($paged > 1 && $showitems < $pages)? "<a href='".get_pagenum_link($prev)."' class='inactive'><<</a>":"";
for ($i=1; $i <= $pages; $i++){
if (1 != $pages &&( !($i >= $paged+$range+1 || $i <= $paged-$range-1) || $pages <= $showitems )){
echo ($paged == $i)? "<span class='current'>".$i."</span>":"<a href='".get_pagenum_link($i)."' class='inactive' >".$i."</a>";
}
}
echo ($paged < $pages && $showitems < $pages) ? "<a href='".get_pagenum_link($next)."' class='inactive'>>></a>" :"";
echo ($paged < $pages-1 && $paged+$range-1 < $pages && $showitems < $pages) ? "<a href='".get_pagenum_link($pages)."' class='inactive'>>|</a>":"";
echo "</div>";
}
}
把这段代码复制到主题下面的 functions.php 中,然后在需要这个功能的地方,写上定义的这个函数,就可以实现了。
这段代码其实也是比较好理解的,如果你有一定的 php 基础,很容就可以看出代码的实现过程。此外,这段代码还输出 html 结构,这样你就可以方便的用 CSS 定义样式了。在中级篇会详细讲解这个地方,默认的情况下效果如下。
因为之前的 archieve.php 文件是使用 index.php 文件生成的,同时这个文件的用途也是显示文章列表,所以我们也要在这个文件的相应位置,放上这些代码。
在文章页面中显示上一篇、下一篇文章
在一个文章或者页面中,显示相邻的上下篇文章这个功能,也比较常见。我们可以使用下面的代码来实现:
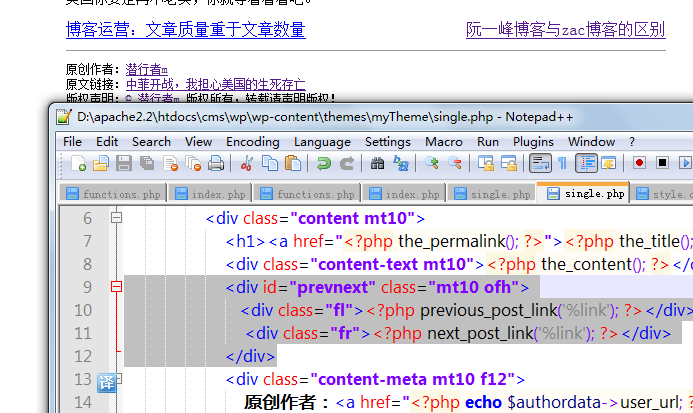
<div id=”prevnext” class=”mt10 ofh”>
<div class=”fl”><?php previous_post_link(‘%link’); ?></div>
<div class=”fr”><?php next_post_link(‘%link’); ?></div>
</div>
首先定义了一个结构,然后里面有两个函数:previous_post_link(‘%link’);、next_post_link(‘%link’);,这两个函数从字面意义上就可以指定,分别用来生成 上一篇、下一篇文章 链接用的。添加的位置一般在文章的底部,当然也可以在顶部添加。保存一下,我们就可以看到效果了。如果一篇文章有上一篇和下一篇文章的话,就会出现这个链接,如果没有,就不会出现。
由于 page.php 文件是由 single.php 文件生成的,如果我们想在页面中也有这个功能,那么我们需要在 page.php 中也加上这些函数。
当管理员登陆后显示管理工具条(AdminBar)
现有的演示主题中,当我们登陆之后,返回首页,上面什么都没有。在使用其他的主题时,登陆后台之后,应该会在页面上显示一个快捷管理条。这个管理条可以让你快速的发表文章或者修改这篇文章等等。
至于如何为这个主题添加 AdminBar ,之前写过文章:在主题中添加 AdminBar 功能 ,在这里就不再赘述了。
不同页面显示对应的标题(title)
在之前的第五节教程制作主题的头部区域中,我提到使用下面这段代码来显示标题:
<title><?php bloginfo(‘name’); ?> <?php bloginfo( ‘description’ ); ?></title>
这的确显示出来了标题,但是在其他页面中,标题也显示这一种形式。因为其他的页面(例如 single.php),引用了 header.php 文件,所以当你访问一篇文章的时候,浏览器标题显示的都是一样的内容,这显然是不行的。那么我们如何进行修改呢?
这里可以选择让 single.php 不引用 header.php 文件,而是把 header.php 的内容复制到 single.php 的头部,然后在 title 标签内,编写上调用当篇文章的标题。这样的做法可以解决问题,但是后期的修改不方便,也违背了 WordPress 分块机制的目的。其实我们可以使用下面这段很简单的代码解决这个问题:
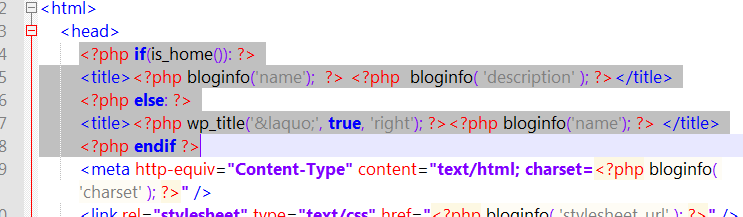
<?php if(is_home()): ?>
<title><?php bloginfo(‘name’); ?> <?php bloginfo( ‘description’ ); ?></title>
<?php else: ?>
<title><?php wp_title(‘«’, true, ‘right’); ?><?php bloginfo(‘name’); ?> </title>
<?php endif ?>
这几条语句,使用了一个 if 语句,同时使用了 is_home() 这个判断函数,判断当前页面是否为首页。如果是,则显示现有的标题结构,如果不是,就调用 wp_title(‘«’, true, ‘right’); 及其参数来显示标题。这样,当访问文章或者页面等页面的时候,显示的标题就是文章标题和网站名称了,而不是原来的网站名称和网站描述了。我们把它替换到 header.php 文件中,之后就完成了
至此,初级篇教程就结束了,敬请期待更高级的中级篇教程,它将会以一个更加复杂的主题制作过程为主线,深入的介绍更多常用的函数,以及之前基础篇略过的细节。