对于前端的工作者来说,IE6 就是一场噩梦。它拥有一定的用户量,同时它是过去很多年的产品,它无法适应现在的新技术。所以如果网站要面向全部用户,则需要去针对 IE6 进行单独的 CSS hack 处理。这平白无故的就增加了成本和时间。有过经验的人都知道,为了迎合 IE6 的口味,往往还需要付出巨大的努力,一点一点的寻找 hack 的方法。
正是因为这样,业界频发 Kill IE6 的呼唤。
但实际情况不容乐观,关于 IE6 为什么不消失,潜行者 m 之前写过一篇文章《IE6 在中国消失还需要一段时间》。这样,我们面对一个问题:前端设计要不要放弃 IE6?本文将结合客观的数据,对放弃与不放弃进行一个对比,以供大家的参考。
客观准确的数据很重要。只是说用户很多很少,根本没有权威性和参考性。本文引用的数据是 CNZZ 数据中心的统计数据,CNZZ 是提供网站统计代码服务的网站,他们会统计用户访问网站时使用的浏览器。所以这个数据是非常准确的。
放弃论:
1,针对 IE6 的兼容,需要做大量的 css hack,写这些代码,需要时间和精力,要付出成本。你不仅要学习各种 hack 方法,还要掌握各种新技术的代替方法,以求 IE6 中,能和其他浏览器显示相似效果。
2,IE6 严重制约了国内技术的进步。很多网站追求兼容 IE6,而不敢使用各种新型技术,仍然使用老旧技术,导致技术落后。因此,有言论称,如果新浪等大型网站,拒绝对 IE6 的支持和兼容,逼迫用户去升级用户的浏览器,很快这种现状就会解决。这种方法,有一定的道理,但那些大型网站,往往不愿意得罪用户,而继续保持兼容的做法。
总结:放弃 IE6,我们就可以节约一些成本,同时可以使用最新的技术,打造更好的用户体验,进行创作。但是这样,我们就丢掉了一部分用户。
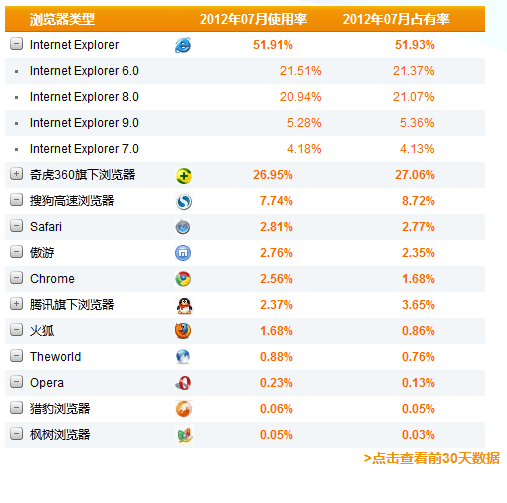
这部分用户究竟有多少呢?我们来看一下具体的最新数据(http://brow.data.cnzz.com)
IE6 仍然有竟然的 20%的占有率,同时需要注意,360 浏览器等使用的是其他浏览器的内核,如果是 XP 系统默认 IE6 浏览器,那么 360 浏览器等他们使用的 IE 内核为 IE6,仍然相当于使用 IE6,所以这个数据应该还要高一些。简而言之,综合性的网站,五个浏览者,一个就用 IE6。
不弃论:
1,我的网站有大量的 IE6 用户,我如果不兼容,我将损失这部分用户。像新浪等大型门户网站,他们为了照顾这五分之一的用户,不得不去做兼容。毕竟用户就是钱。
总结:兼容 IE6 的最主要原因,还是在于照顾 IE6 的用户。
最终方案:
这里本人思考了一下我的应对方案,以供大家参考。
1,分析网站的用户,针对用户份额确定是否兼容 IE6。如果是一个有关前端技术的网站,那么完全可以使用最新技术,因为浏览者大都是有经验的,一般不会使用 IE6。但是想淘宝、新浪等综合性网站,用户浏览器比较杂乱,则需要考虑兼容。
2,对于小的、实验性的、个人的项目,则完全没有必要拿出精力去做兼容,毕竟访问的人不多,只需要给出个提示即可。但是对于正规的项目,则要考虑一下 IE6 的兼容。